歡迎加入學習網路程式設計的行列。這篇文章是為了確定每個人都可以順利註冊 Codecademy 這個網站,並且能夠照著網站的指引完成基礎練習。
1. 首先,當然是進入 Codecademy 這個網站。在 Google 搜尋「Codecademy」,就在結果的第一項。

2. 點擊進入網站,可以看到首頁長這樣。點選右上角「創建帳戶」。(如果沒有看到中文也別緊張,英文版的位置也會在相同位置)1. 首先,當然是進入 Codecademy 這個網站。在 Google 搜尋「Codecademy」,就在結果的第一項。


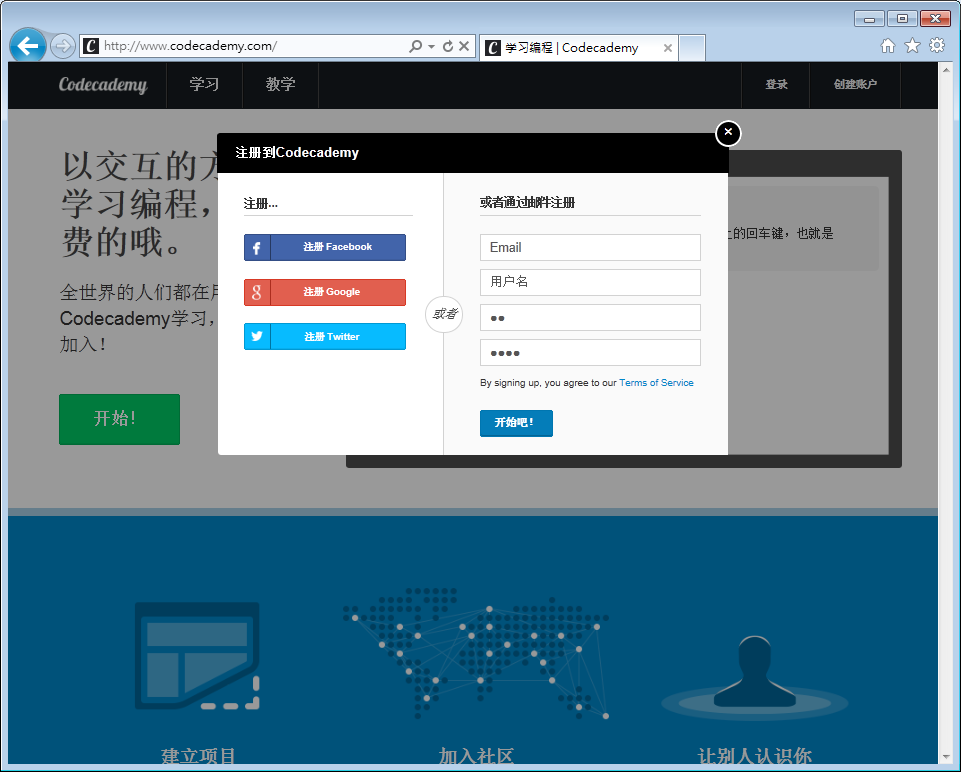
3. 註冊方式有幾樣可以選:facebook、Google、Twitter。
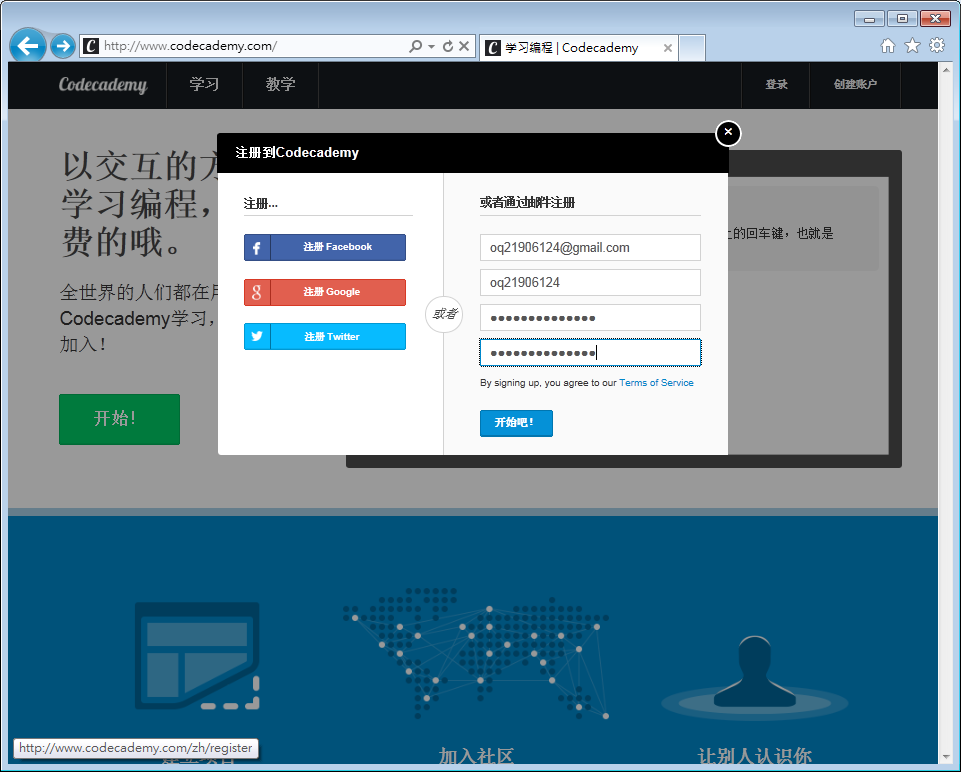
如果你經常在不同網站註冊帳號,基本流程都是一樣的,挑你喜歡的就好;沒把握或是沒有特別偏好的話,直接在右邊的欄位填入自己的 email、帳號名稱、密碼(要輸入兩次,長度需要大於八個英數字,包含英文大小寫字母至少各一個),然後按下「開始吧!」


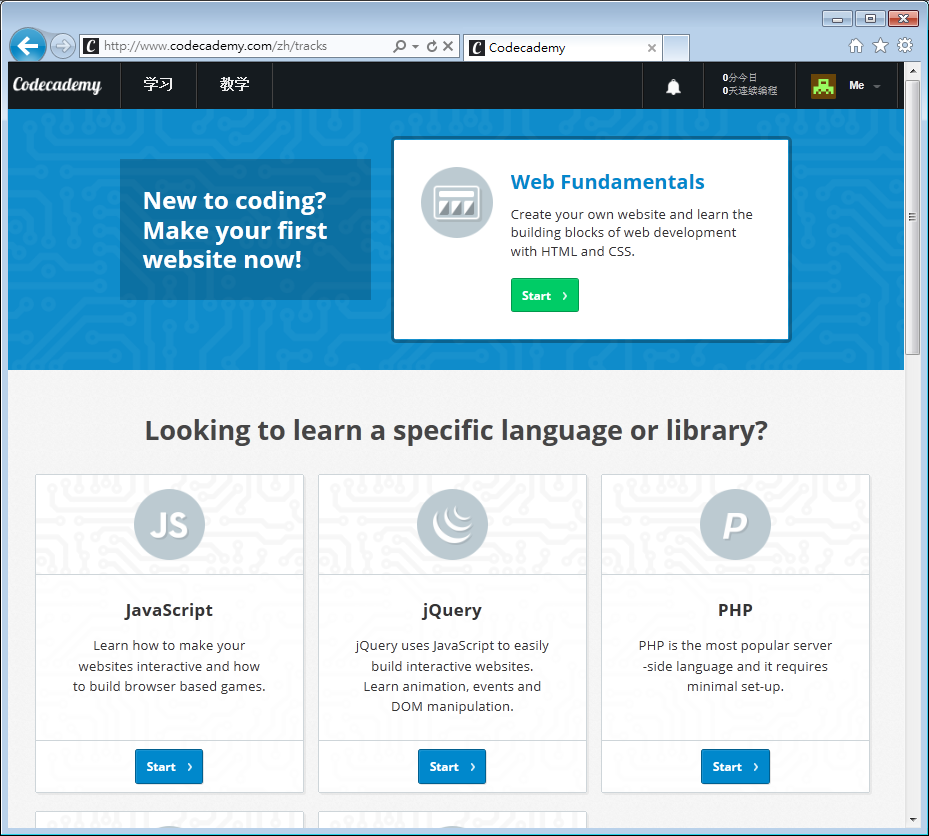
4. 不需要到信箱收確認信,直接開始就可以了。信箱、帳號、密碼都沒問題的話,就會直接看到以下的頁面。有很多內容可供選擇,我們先從最基本的 HTML 開始 – 請點選最上面 Web Fundamentals 的「Start >」。

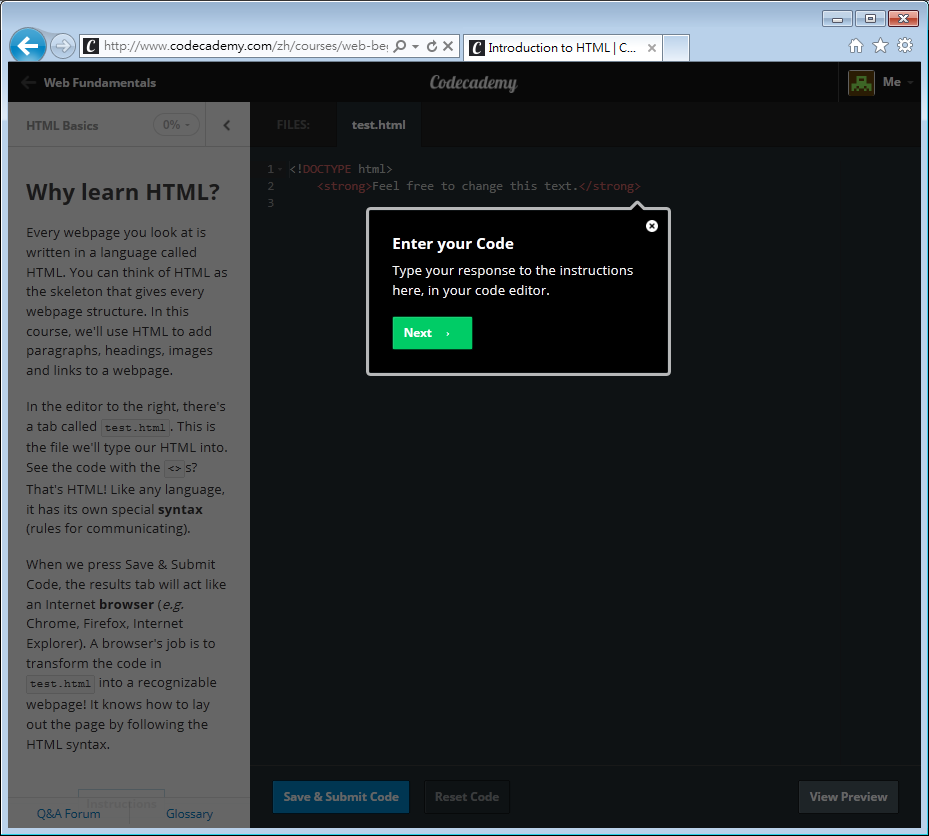
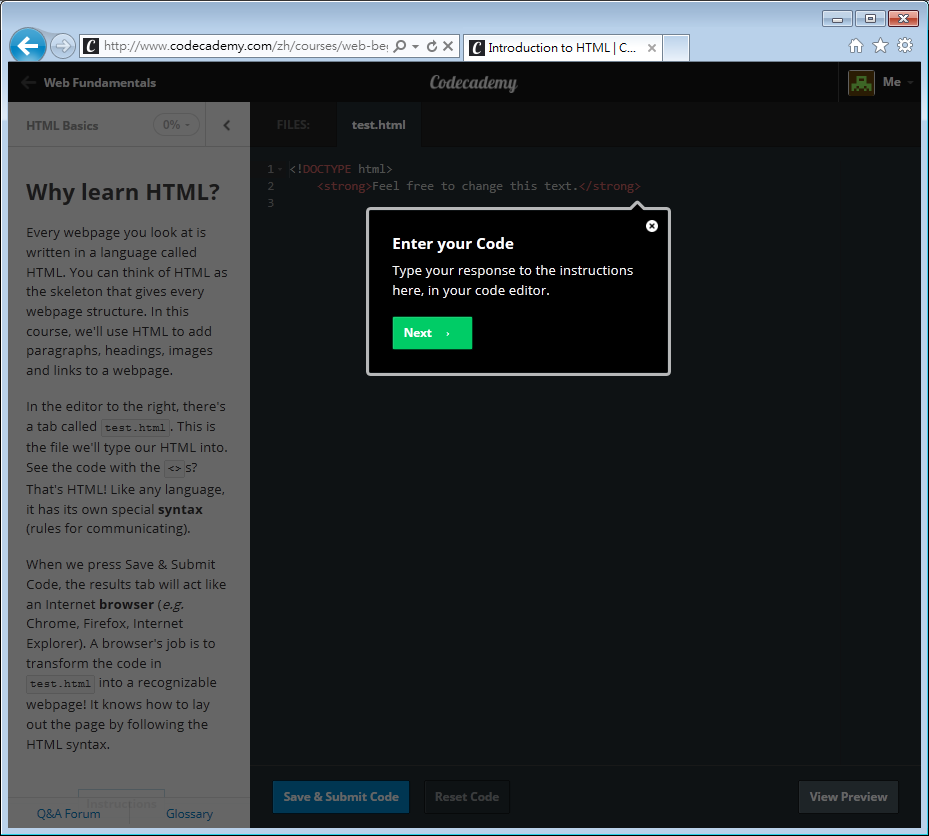
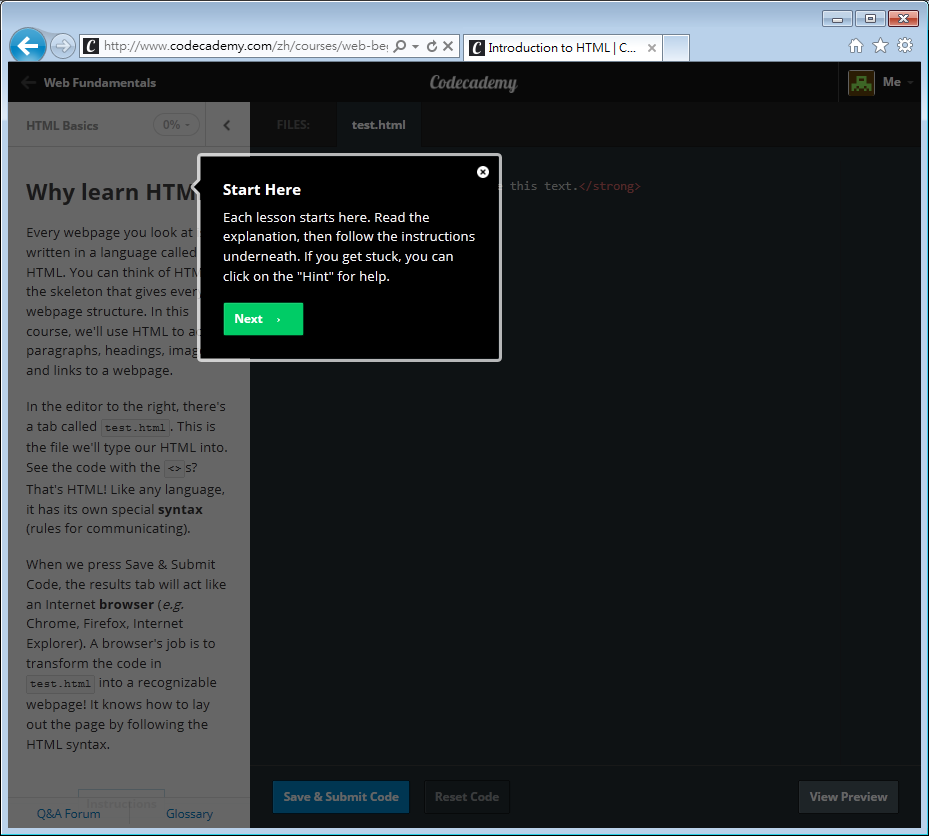
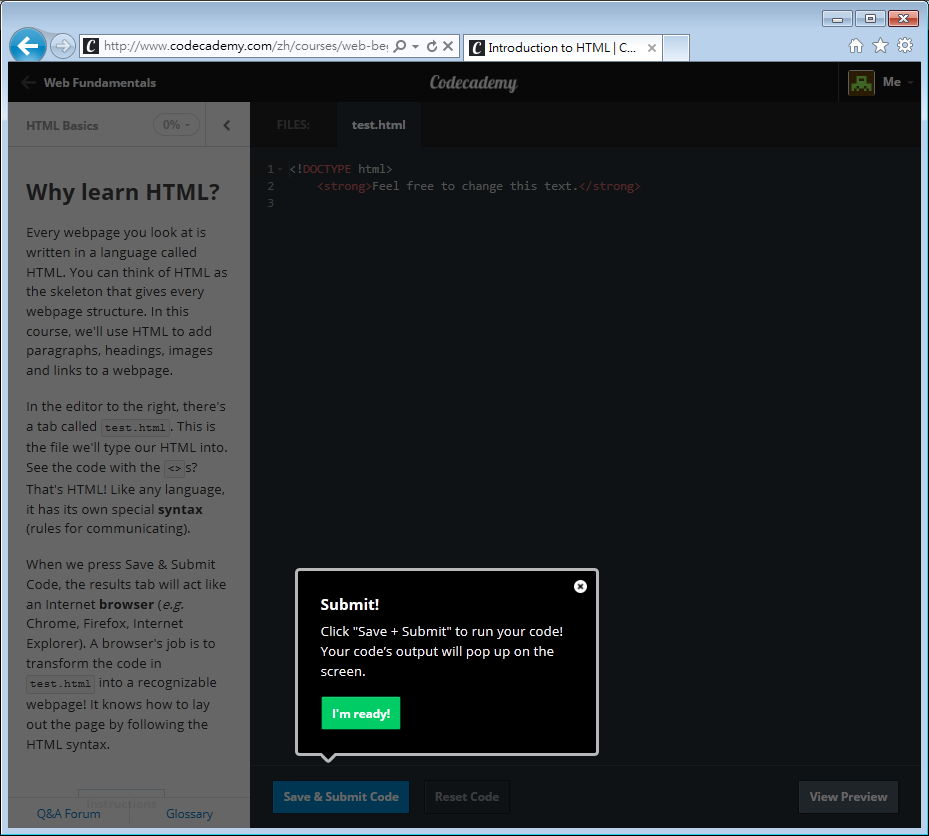
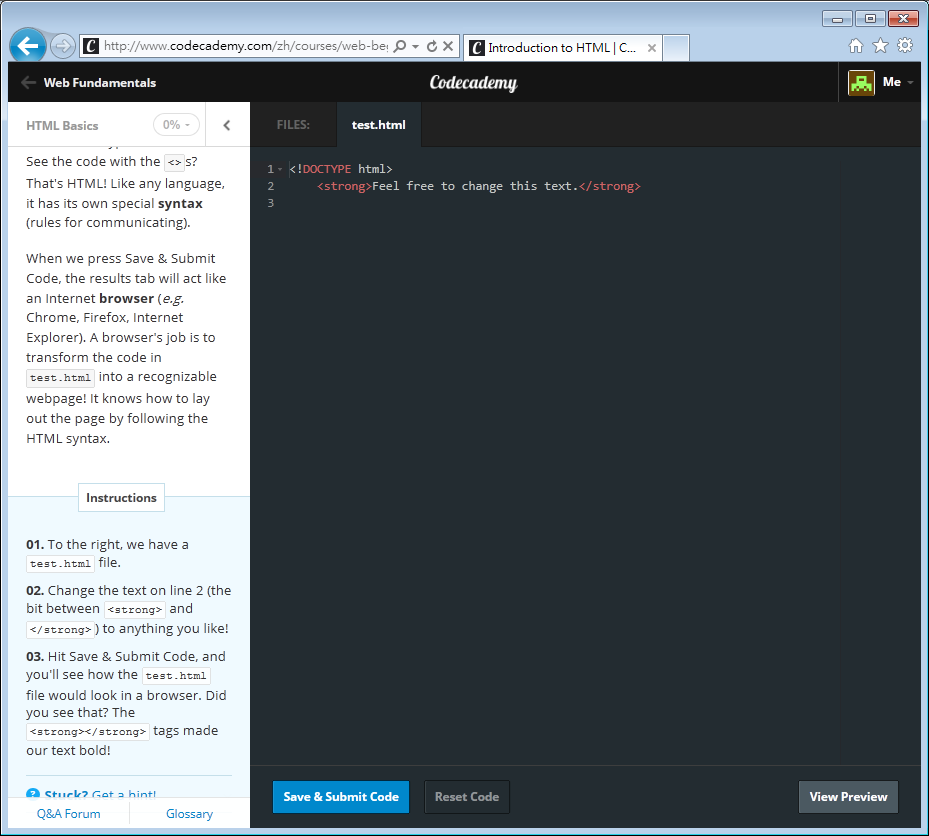
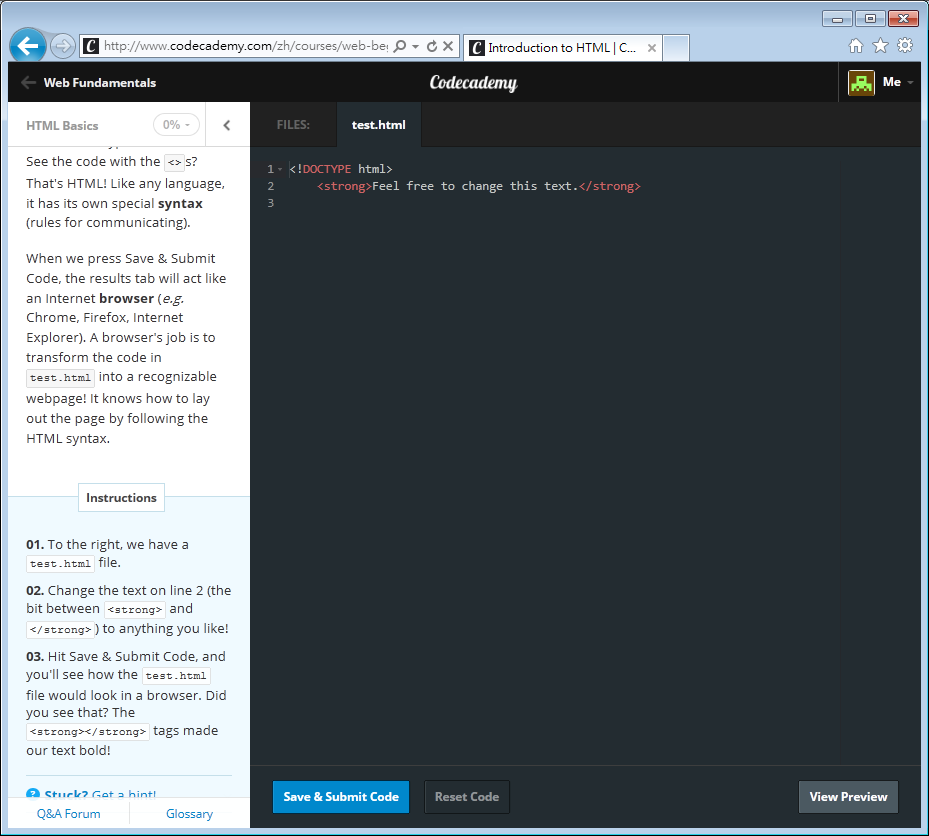
5. 接下來終於要開始互動式的程式教學課程了!一開始會出現一些對話框,主要是你這個頁面的編排:課程內容都會從左上方開始(Start Here)、動手實作的練習就在右邊的編輯框(Enter your Code)、寫完後按下方的送出(Submit!)。就一路點「Next >」把對話框按掉即可。




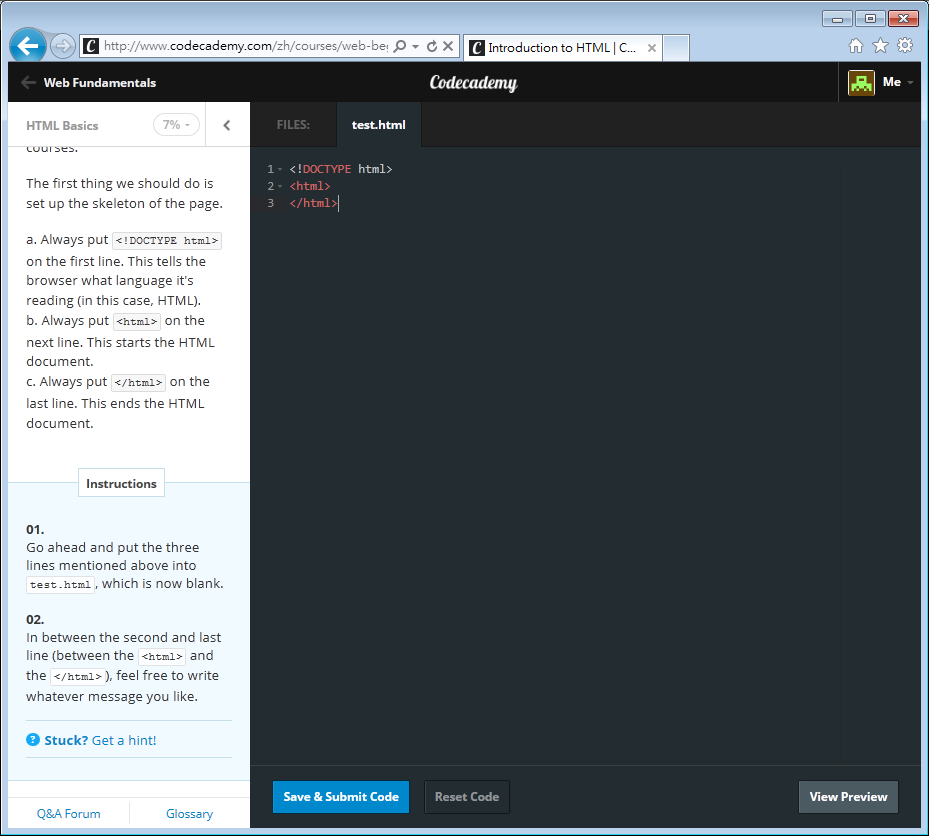
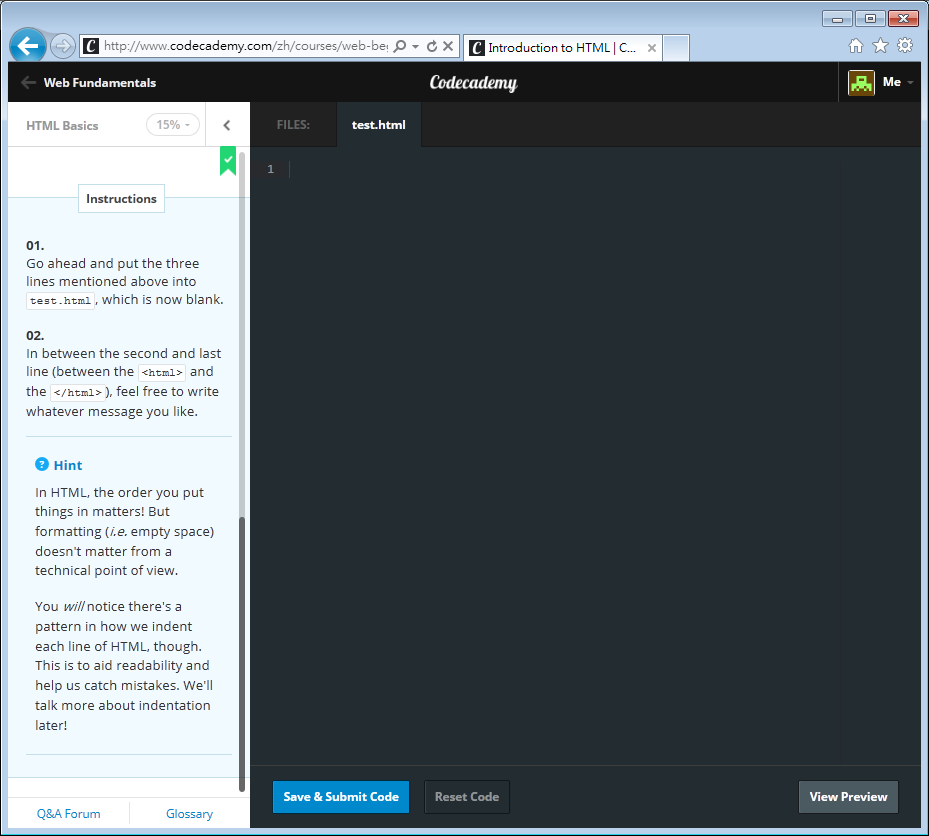
6. 開始!這篇教學也很佛心地帶著你把第一個 HTML 的小練習做完。先看看左邊的解釋,這裡主要是名詞解釋 – HTML 究竟是什麼?要是的自己已經懂了,可以直接看下方的練習題指引:Change the text on line 2 (the bit between and ) to anything you like!原來就是把 、中間的字串換掉而已。

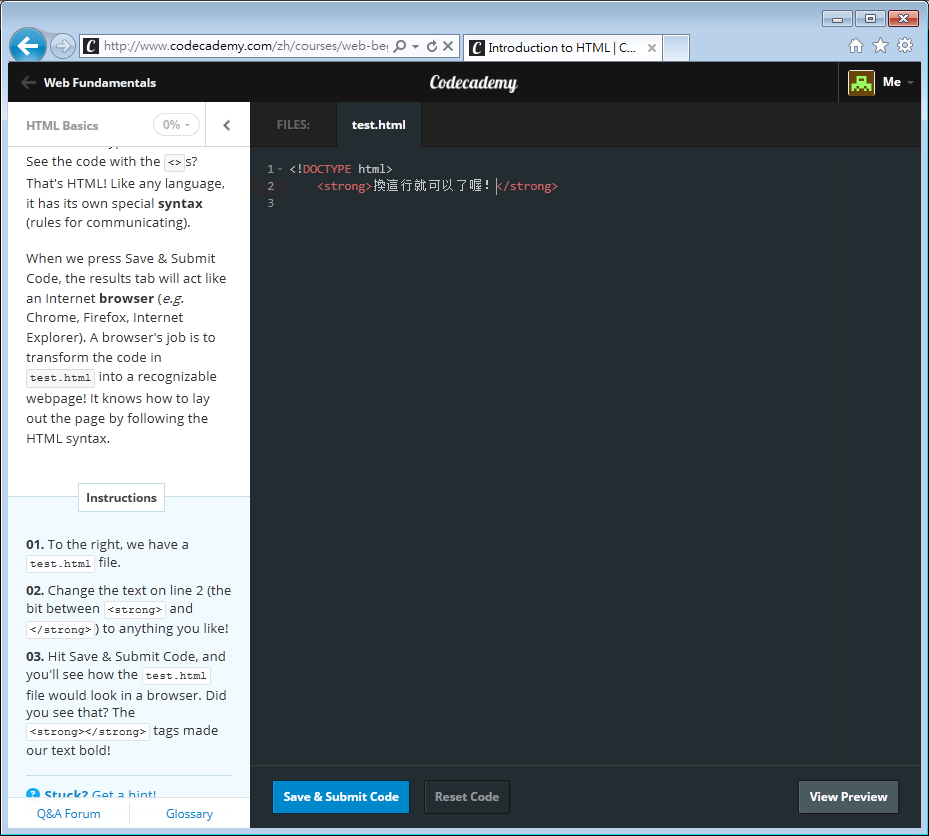
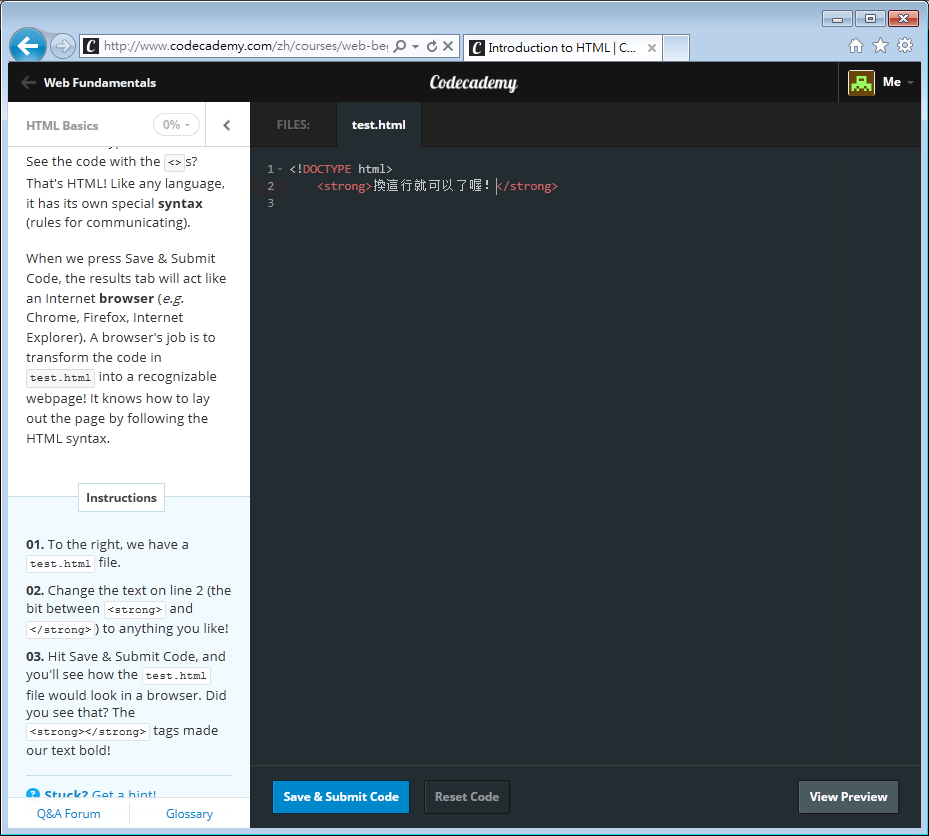
7. 照著指示做。(請注意!這裡我用中文只是為了這篇教學的可讀性,在國外的網站輸入中文多少都有變成亂碼的風險,建議之後所有的輸入都使用英文)

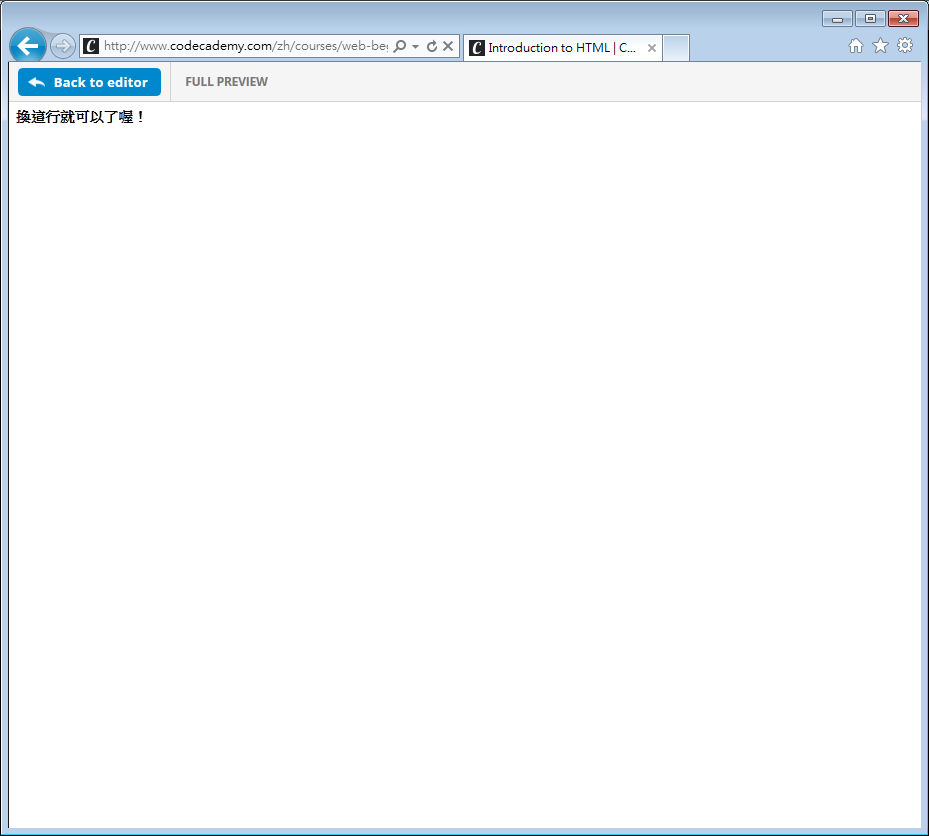
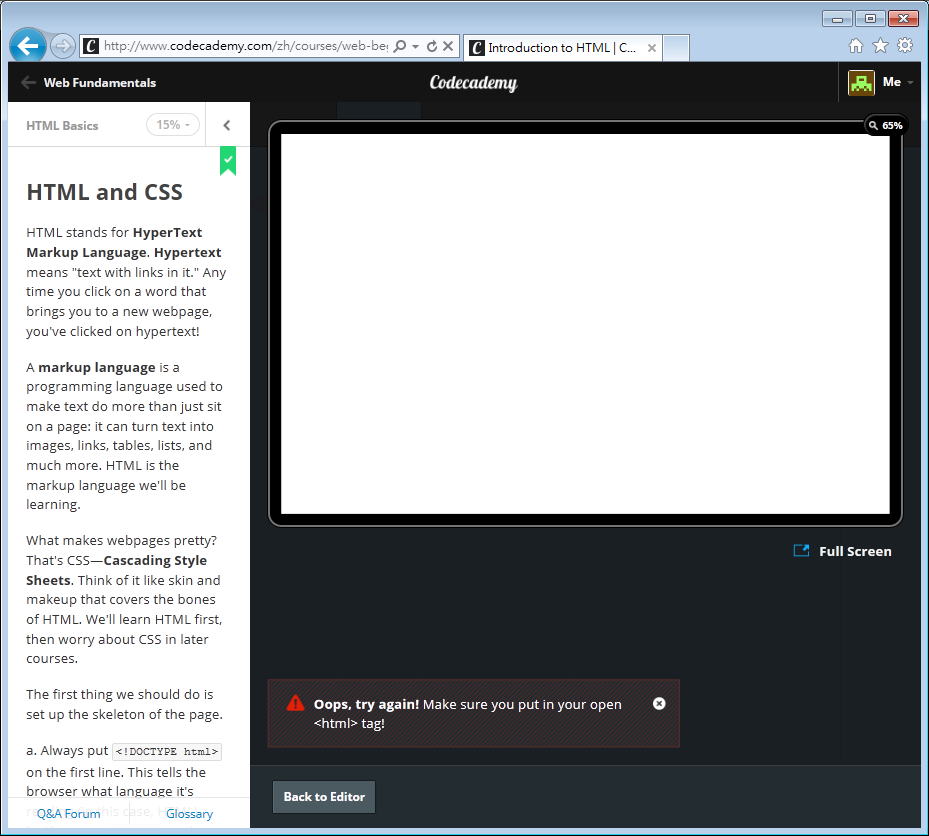
8. 在按下「Save & Submit Code」之前,可以先點右下方的「View Preview」預覽結果。

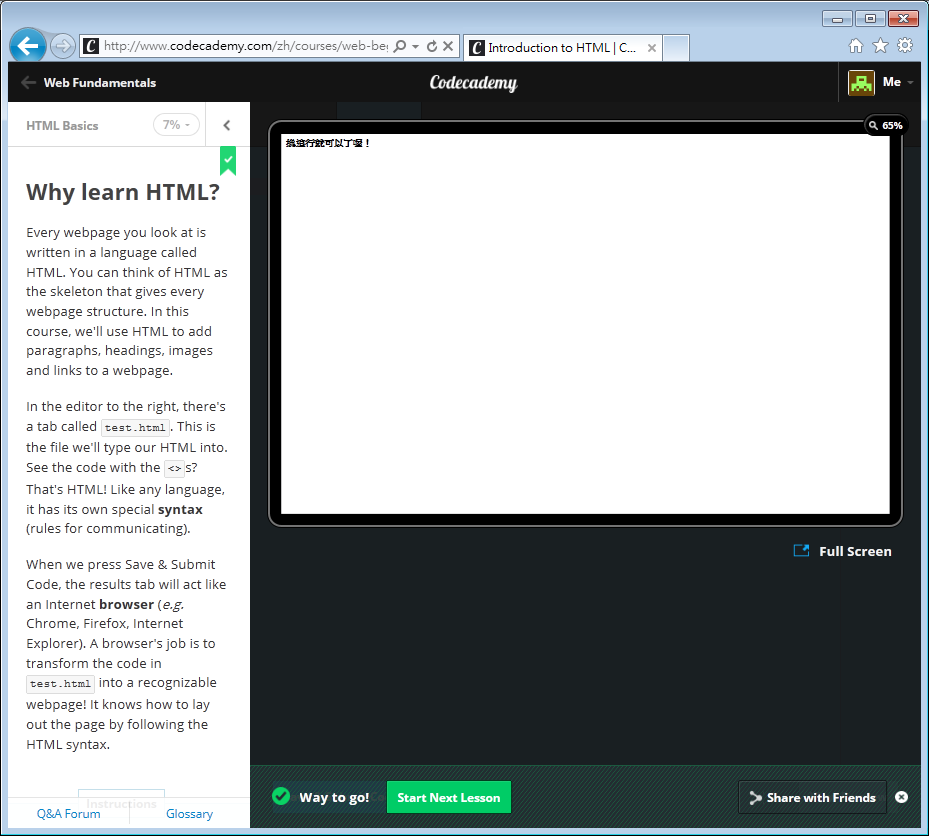
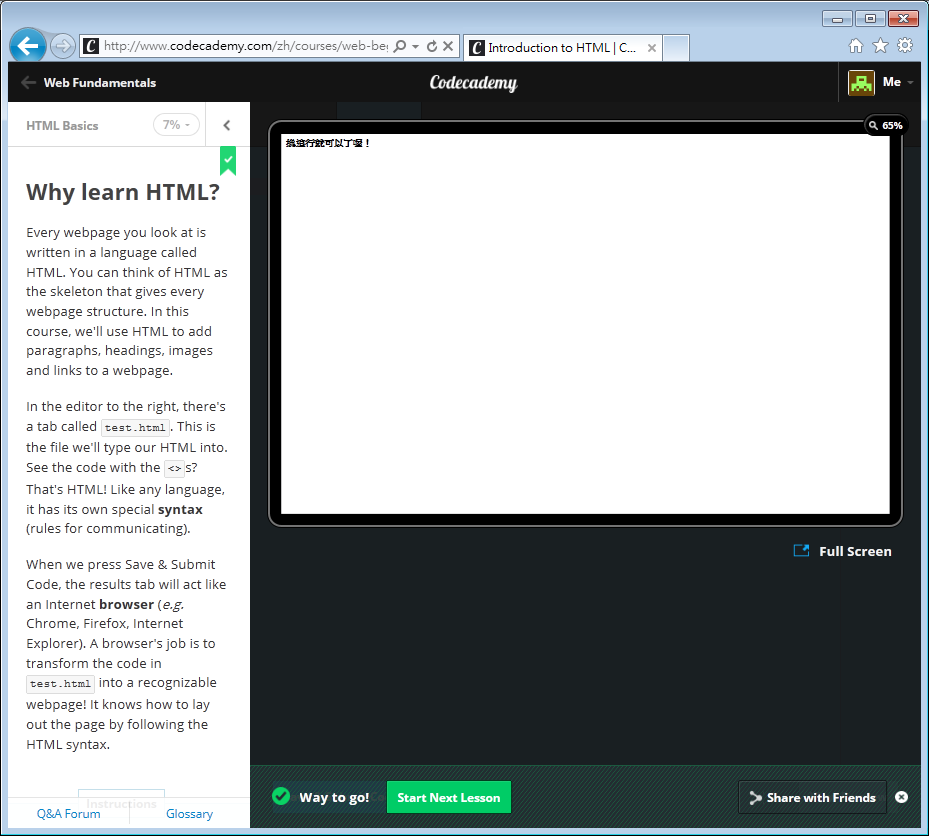
9. 點左上角「Back to editor」可以回到編輯頁面。確定沒問題後,按下方的「Save & Submit Code」。當按鈕變成「Way to go!」字樣,表示你通過這個小測驗,可以進行下一個教學了!請接著按「Start Next Lesson」。


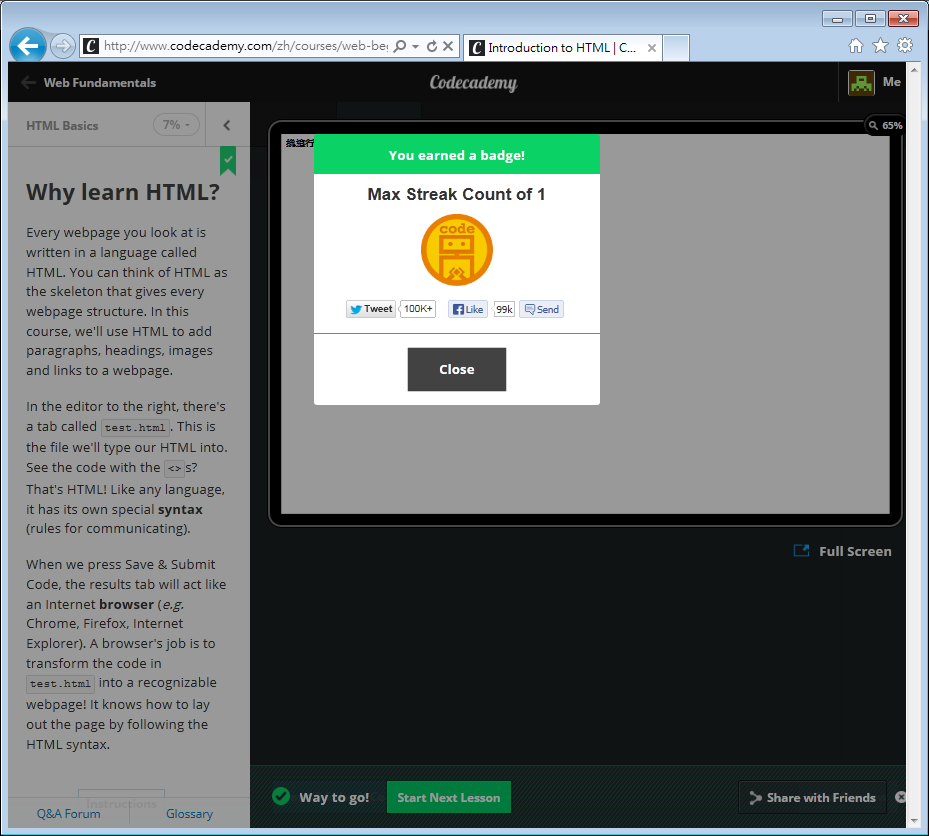
以下這個畫面可有可無,沒看到的話也不用緊張,好像有些瀏覽器會看不到,但是不影響課程的進行。


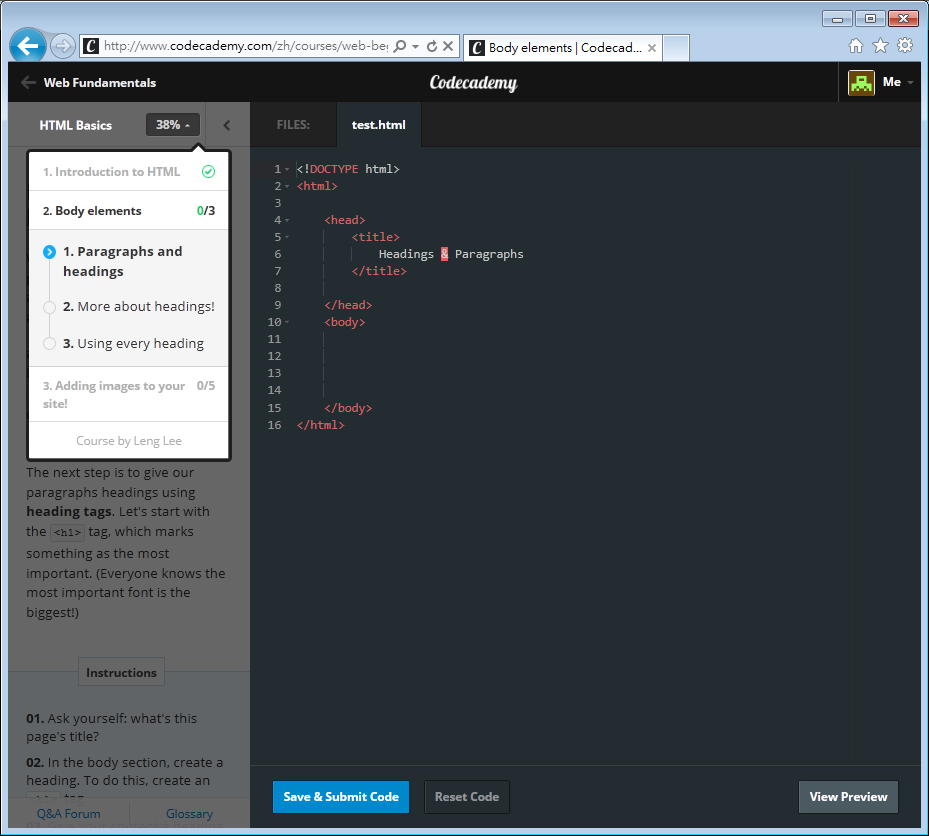
10. 接下來就會進入下一個教學課程,這篇教學文就帶到這裡,接下來就交給你了!在繼續之前先暫停一下,我們再多認識一下這個網站。

網站很聰明,可以進行簡單的判斷,告訴你程式碼哪裡有問題。(不過也沒聰明到跟人一樣,有時候還是沒辦法判斷到很精準,只能告訴你有問題而已)

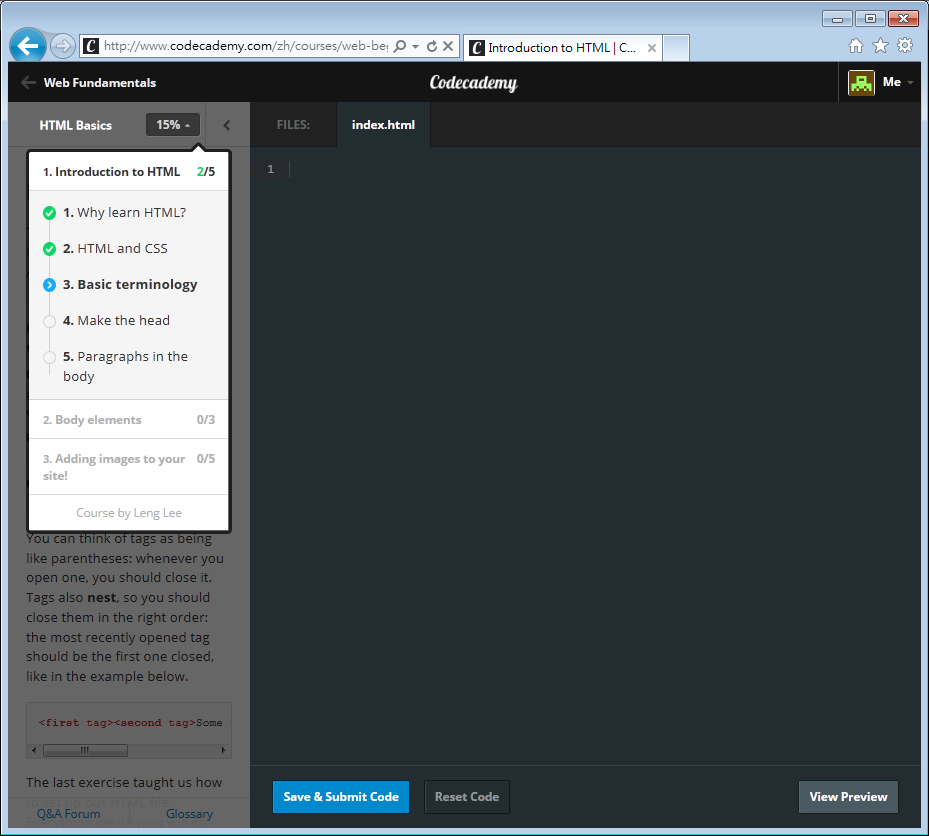
12. 接著,我們點選左上方的課程名稱「HTML Basics」

這裡會顯示課程大綱,告訴你現在進度到哪了,再做多少練習可以告一段落。

13. 好!既然這篇是超簡易入門教學,所以要求也不會太多,只要做完「1. Introduction to HTML」就可以了。

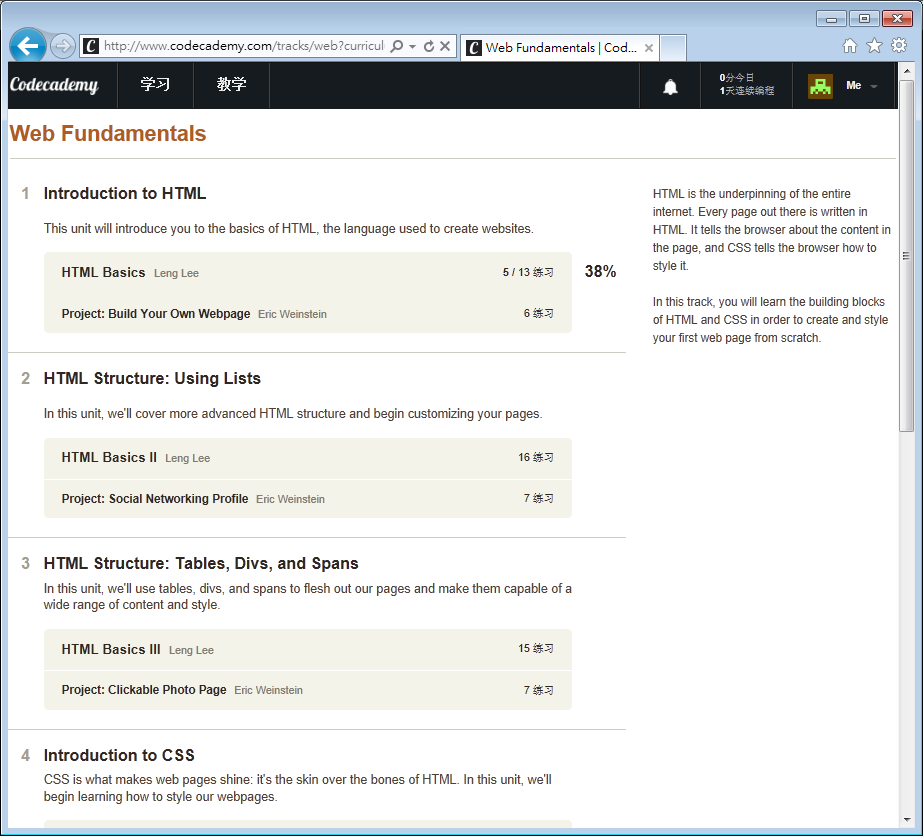
14. 點選左上角「Web Fundamentals」可以跳回課程主頁,檢視目前已經做完哪些練習。
 That's All!
That's All!要是有任何不懂的地方,或是不曉得為什麼就卡關了,請一定要找我求救!
一直到 Javascript 之前,我都會一直以這個網站的教學資源為主,之後才會加入其他資料。
Enjoy!

1 則留言:
張貼留言