一直以來都很喜歡用 vim/gvim 來進行 coding。之前念研究所的時候都用 M$ 的 VS2008,介面算是相當友善。現在要開始練習 Python,看到大部分使用者都推 Eclipse + PyDev,也就從善如流。沒想到光是設定環境就花了我不少時間,所有的顏色都要一個個設定,而且結果也不是很讓人滿意。幸好這兩天找到一個 solution,就是 Eclim。
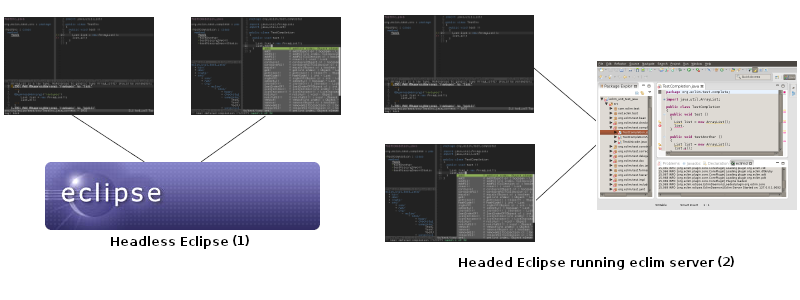
如官網首頁所述,Eclim 提供了三種方式給不同需求的 programmer:vim/gvim only、vim/gvim + elipse、embedded vim/gim,而我所需要的是最後一種。

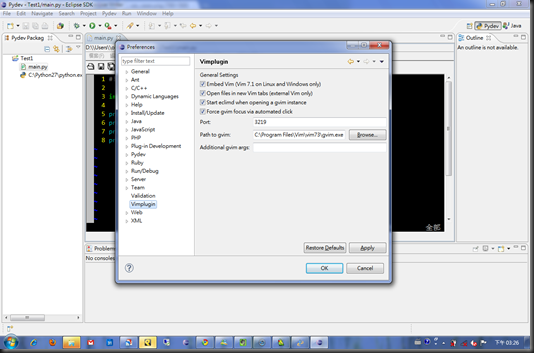
安裝方式也比想像中的簡單,只要下載官方的 eclim_[version].jar,直接雙擊安裝就好了。但是要先分別裝好 vim/gvim 和 eclipse。安裝結束後記得還要進入 [Windows]->[Preferences]->[Vimplugin] 去設定。
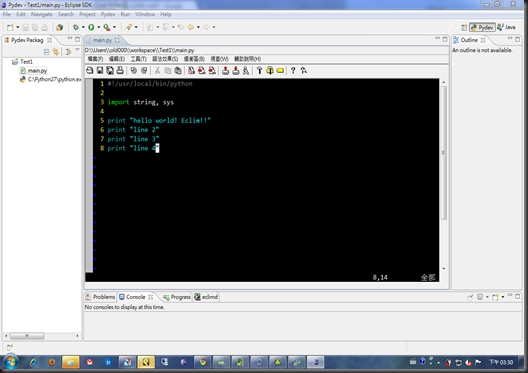
結果如下。現在唯一的小缺點就是…寫程式的時候似乎還是無法像 VS 一樣有 intelli-sense 的功能,都要等到 Run 的時候才知道程式有沒有錯。